As information technologies are gaining momentum day by day, the marketing and commerce sector has moved to the internet world. As such, companies started to gain more customers through modern and specialized websites, so the conversion rates of websites started to affect profitability rates and company health. This is how the UI and UX designs of websites became very important.
So what is UX/UI, which we have heard a lot lately? To explain briefly, UX (user experience) for websites is a term that describes the user's experience on the website. For example, if your buttons are in the right place, if your user can easily find what they are looking for and can easily navigate through the site, we can say that your website is good in UX. UI (user interface) is defined as user interface. When we consider UX and UI design together, we reach the concept of web design.
In this article, after talking about the importance of UX and UI design in a few articles, we will be sharing with you the website examples of more than 100 startups and companies.
Why Is It Important for Your Users to Have a Great UX Experience on Your Website?
If we explain this question in the form of subheadings;
Your website reflects the positioning of your brand and the vision of your people.
Whether it is a new brand that has entered the trade sector or a large corporate brand with chain branches, all businesses need a website to have a larger share in the online trade sector and reach potential customers.
Brands should follow some rules when designing a website. Your website is the most important element that determines where your brand is located. Your website, the face of your brand, reflects your position in the sector and the vision of the people you work with. This is one of the most important factors for your potential customers to decide about your brand. When designing a good website, it is very important to consider the feelings and thoughts of your potential customers as well as following the design and visual rules.
You can turn your website visitors into leads by influencing and reassuring them.
In online marketing, as in traditional marketing, new customers are the most important element to grow and gain more sales momentum. However, gaining new customers in the online marketing world requires a professional approach because online marketing requires modern and creative techniques to recognize and attract your customers. The new customers you gain thanks to these techniques return to your company in the form of sales and earnings. Thus, your earnings will increase and the number of happy customers will increase.
So, what is the first step you need to take to increase your number of happy customers? The first step you need to take to achieve this is to have a remarkable website that is simple to use, neat, compliant with graphic design rules, compliant with the search engine optimization rules, and most importantly, appealing to the feelings and thoughts of your customers who visit your website and evoking a sense of trust in them. When you have a beautiful website that complies with all the rules we have just listed, you can turn users who visit your site into prospective customers by influencing and gaining their trust.
We hope this compilation will help you impress your website visitors!
Do you want to learn more about SEO tools? Discover Best SEO Tools.
Modern Website Design Examples
English Ninjas
Check out the English Ninjas's website design

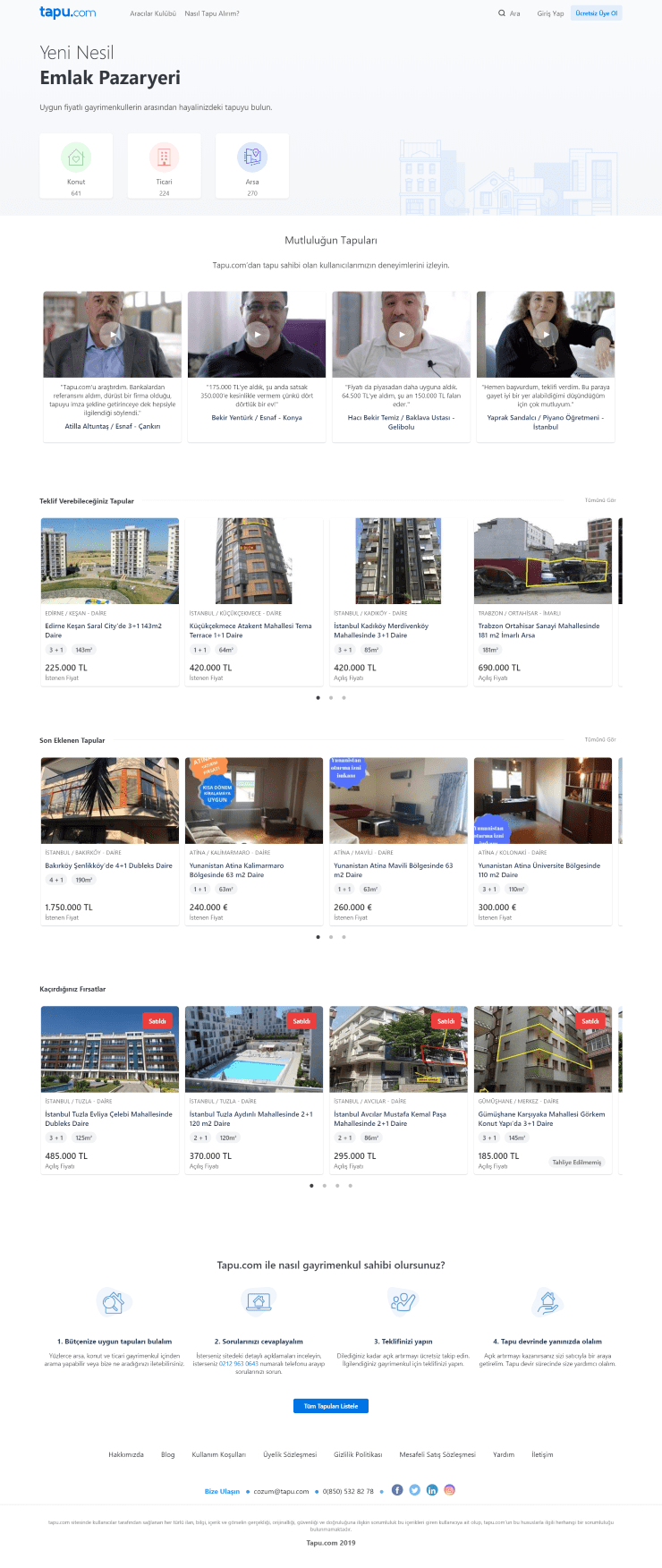
Mutlubiev

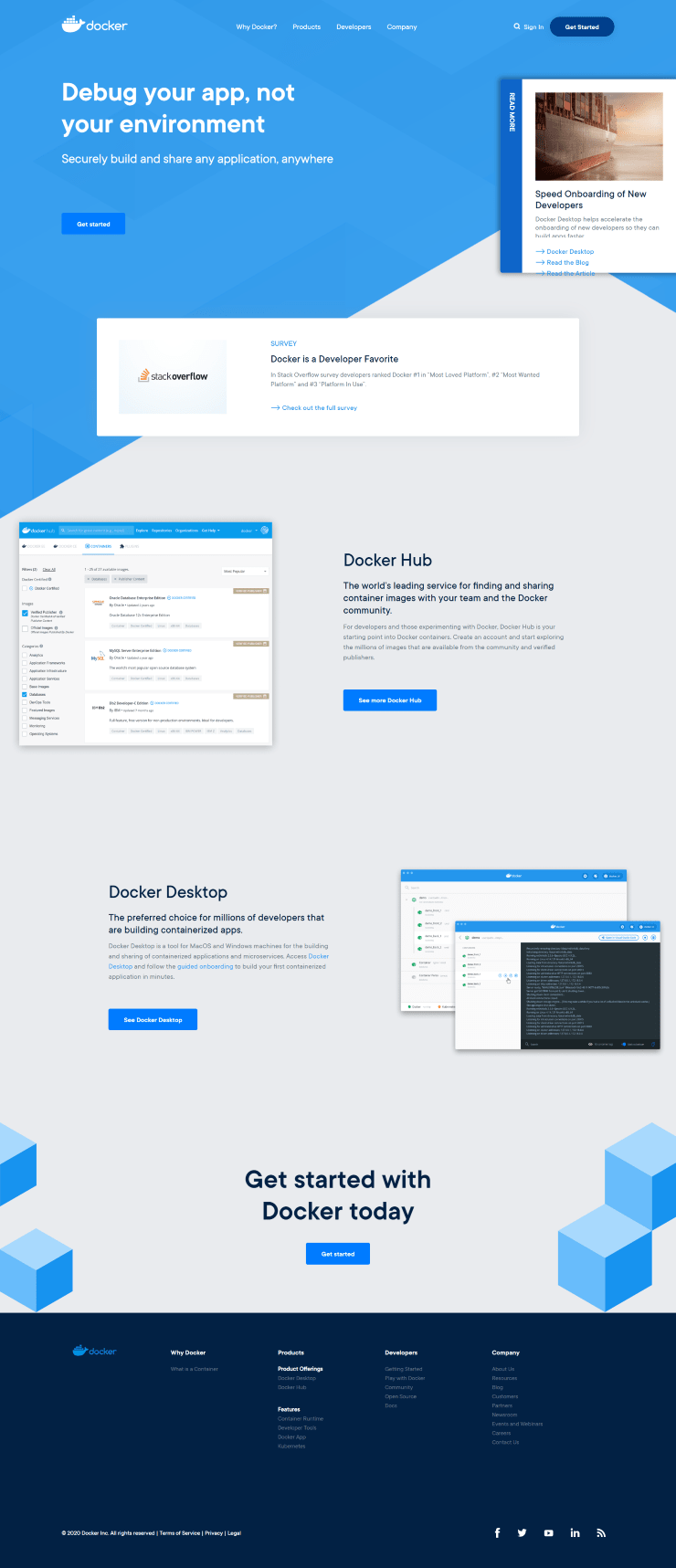
Freshworks

Grammarly

Paraşüt Yazılım

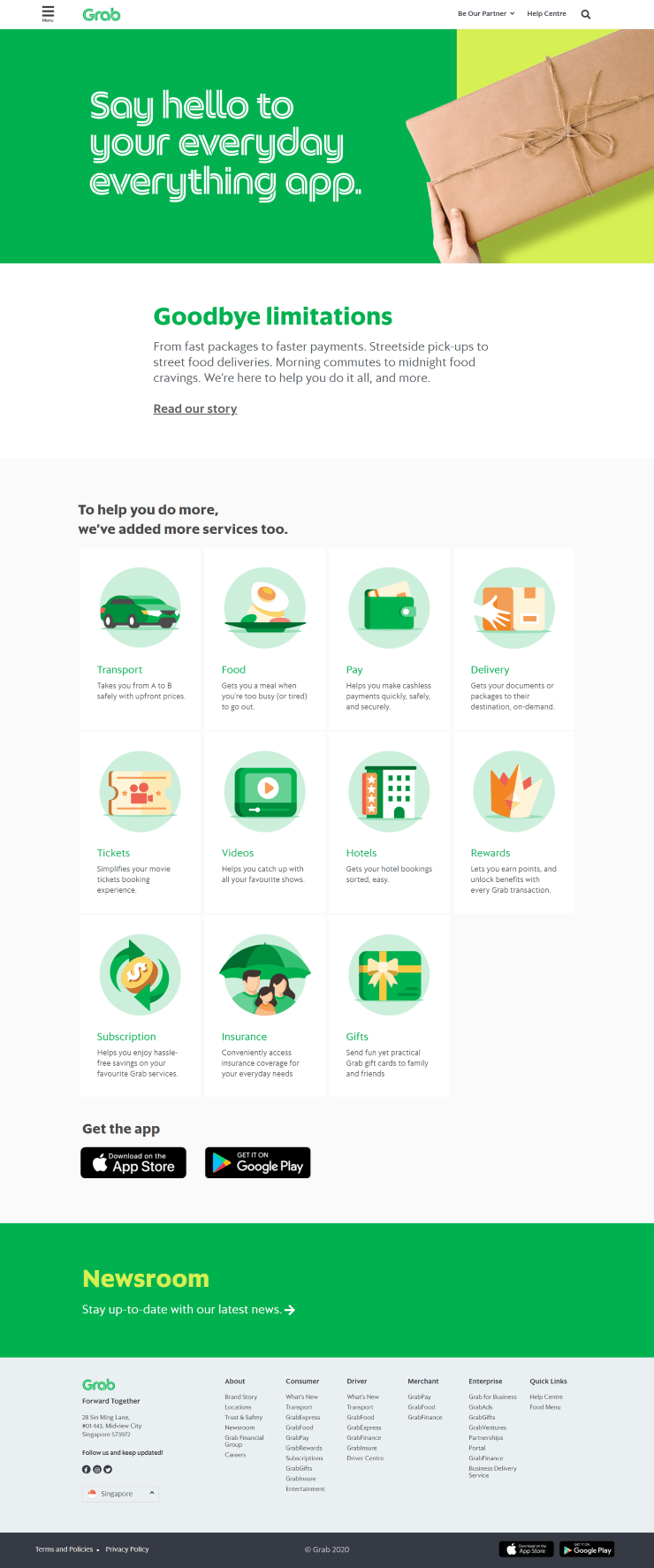
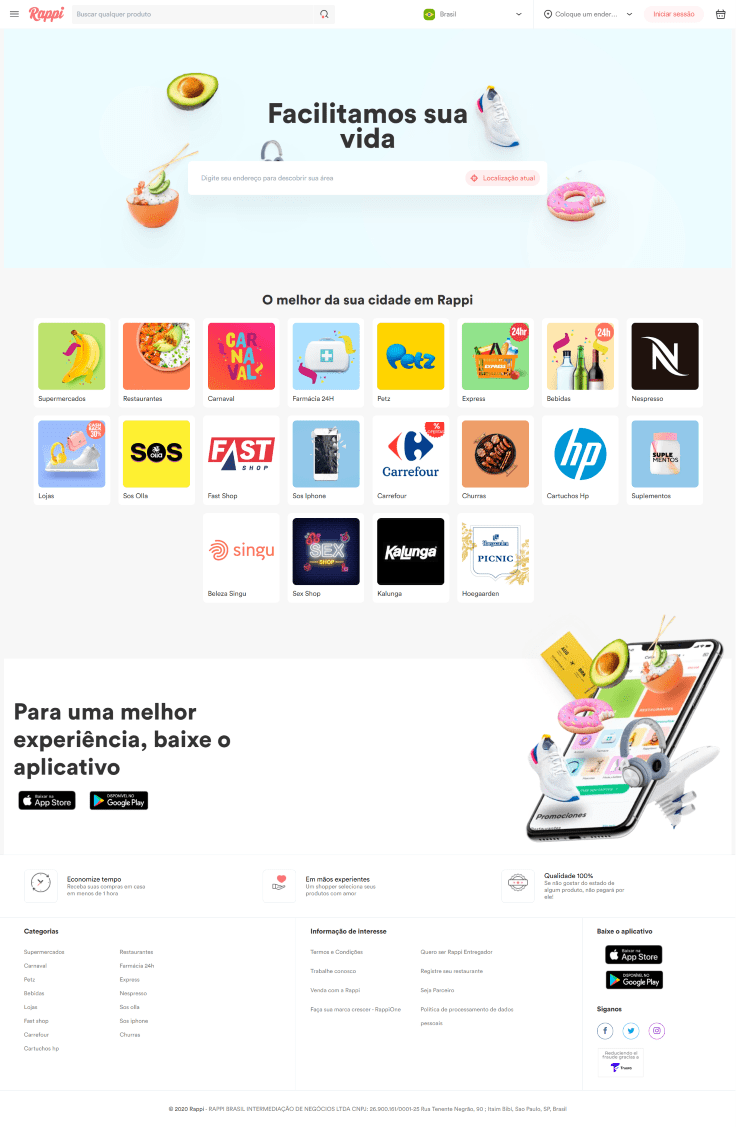
Instacart

EvdekiBakıcım

BlaBlaCar

DoorDash Food

LivePerson

MessageBird

Netflix
Check out the Netflix's website design

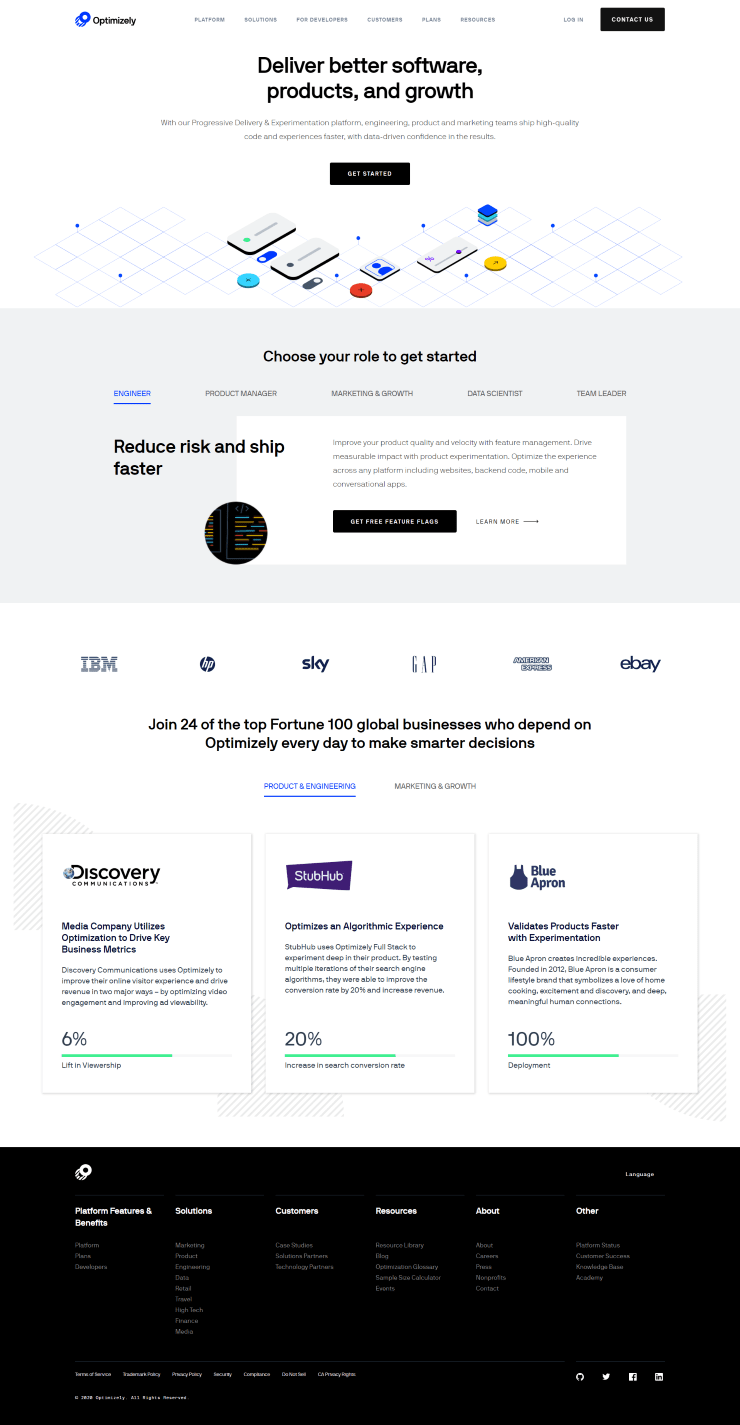
Optimizely

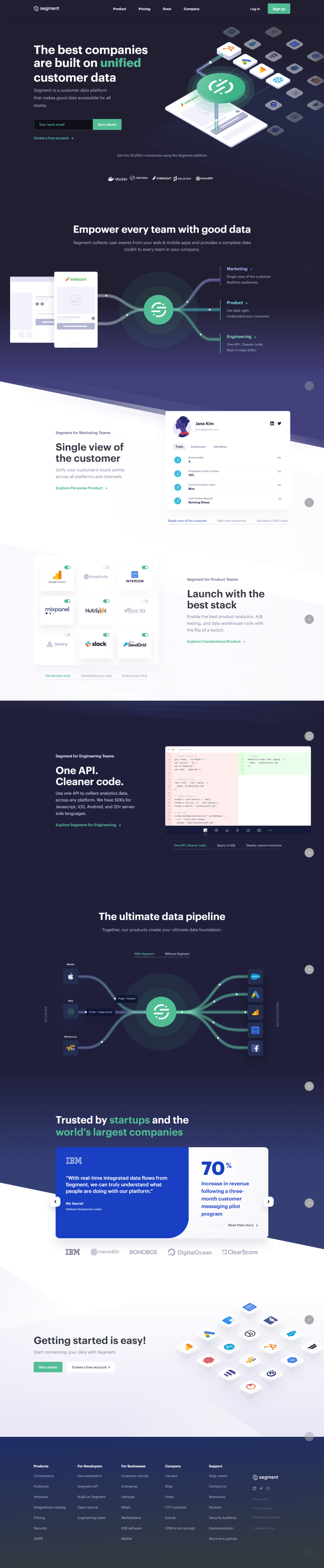
Segmentify

Volt Lines

Sovos Foriba

Kolay İK'nın

Kolektif House

Meditopia

Nanortopedi Teknoloji

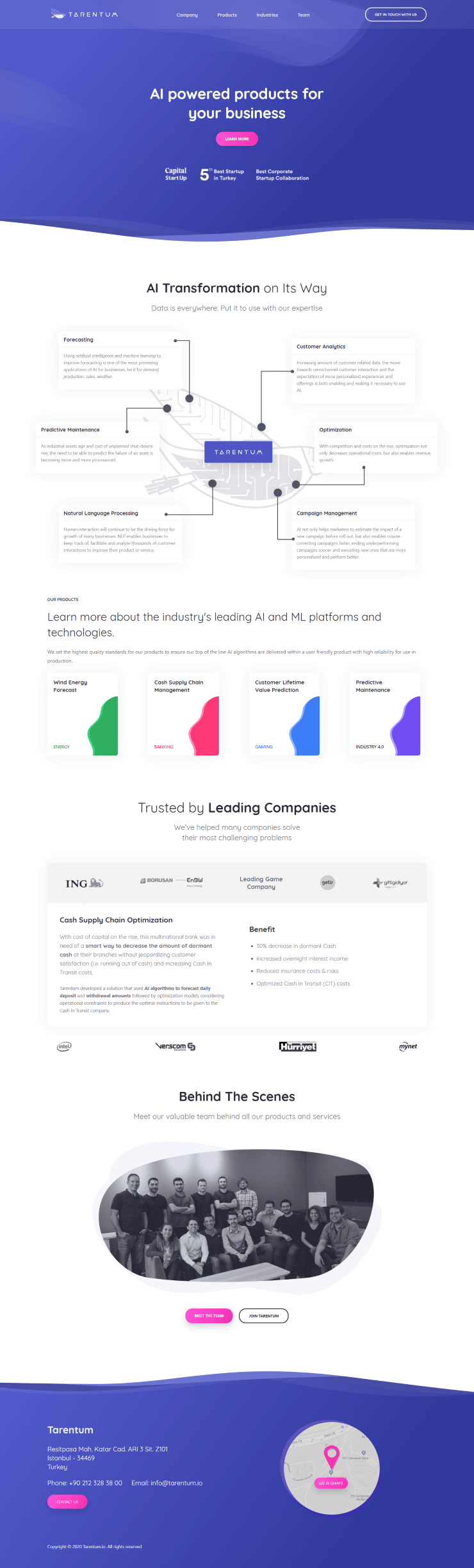
Tarentum AI

Teleporter

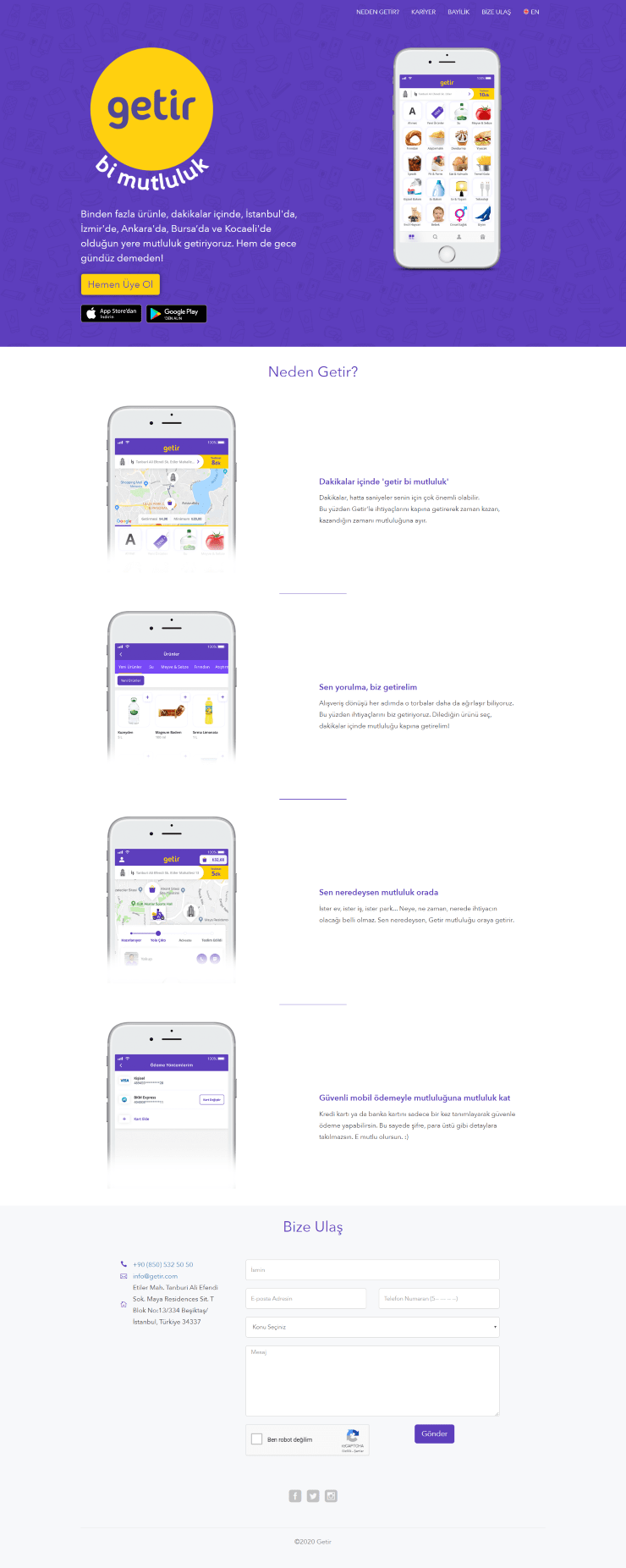
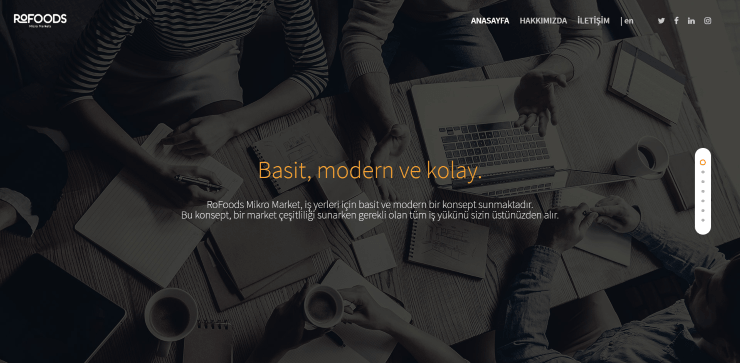
Fazla Gıda

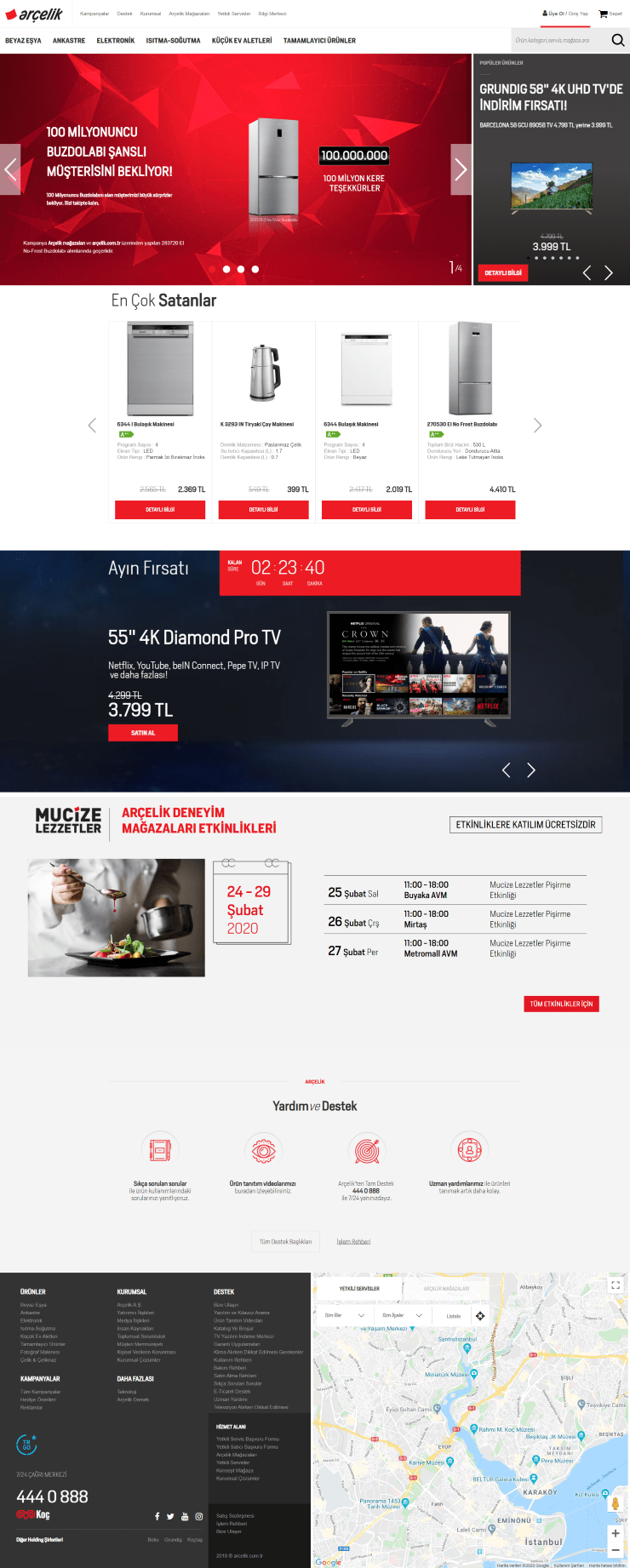
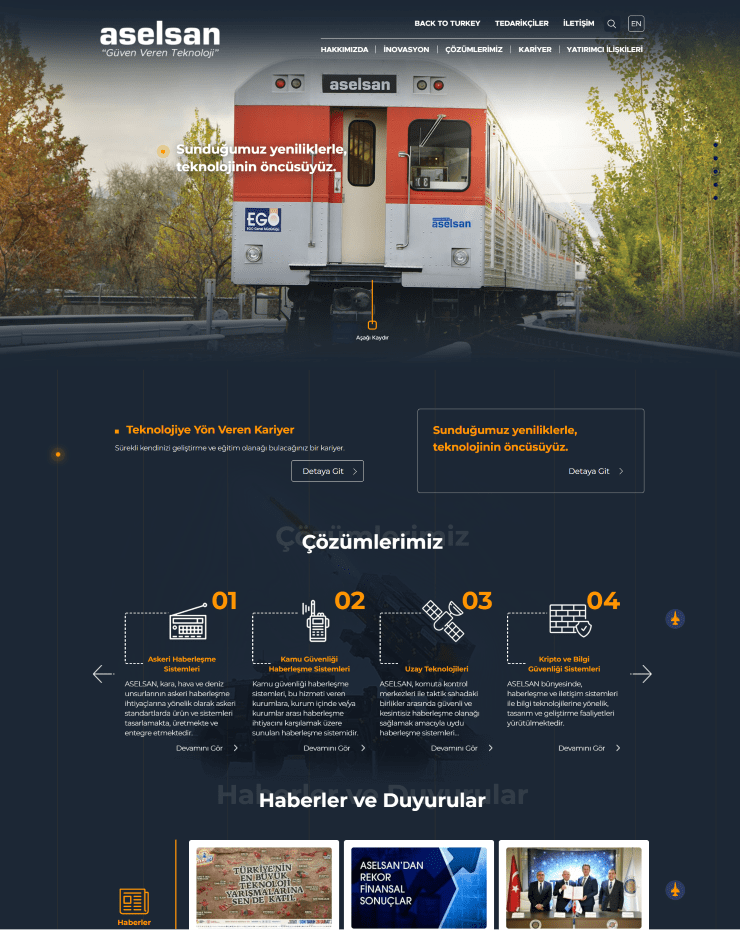
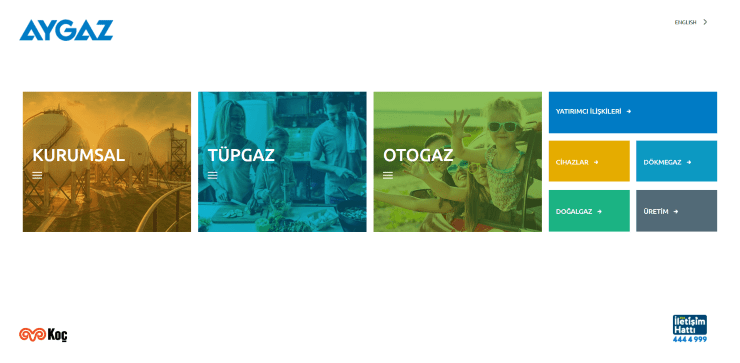
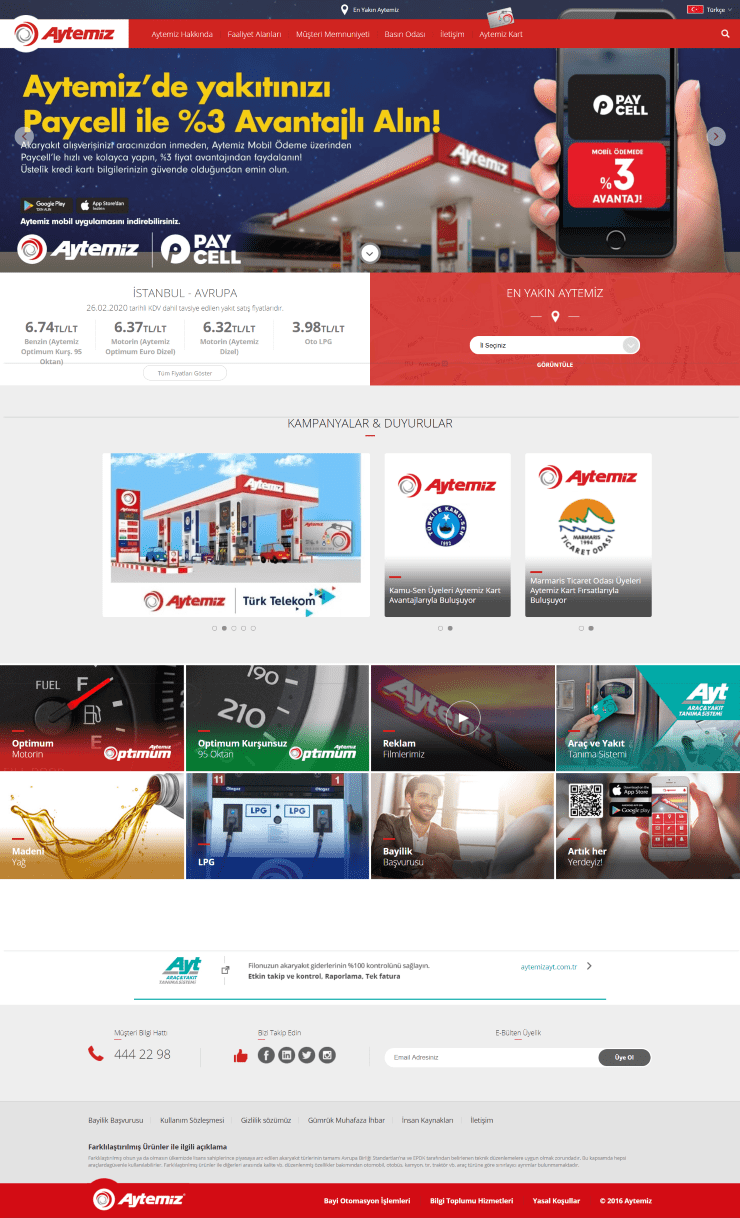
Corporate Website Design Examples
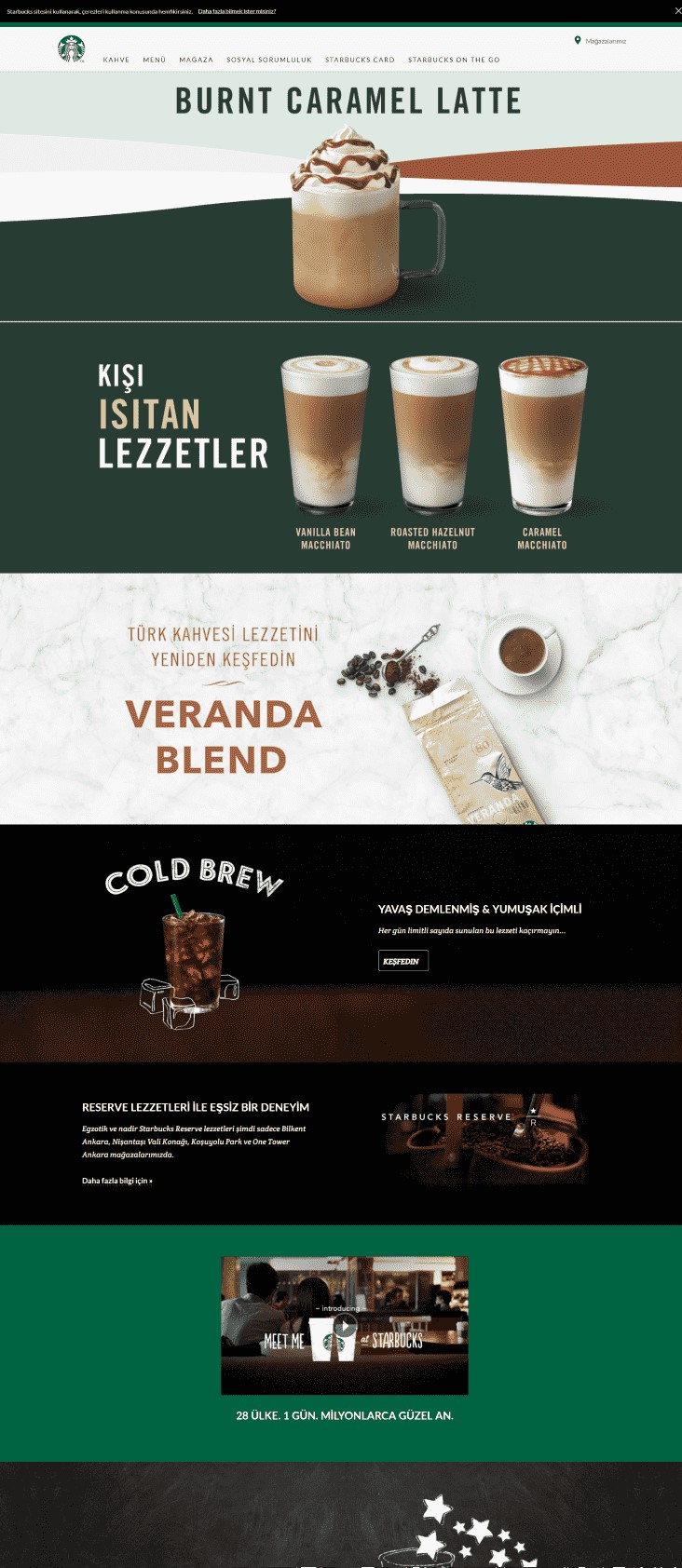
Starbucks

Beşiktaş
Beşiktaş's website design

Garanti BBVA

Patterson-UTI

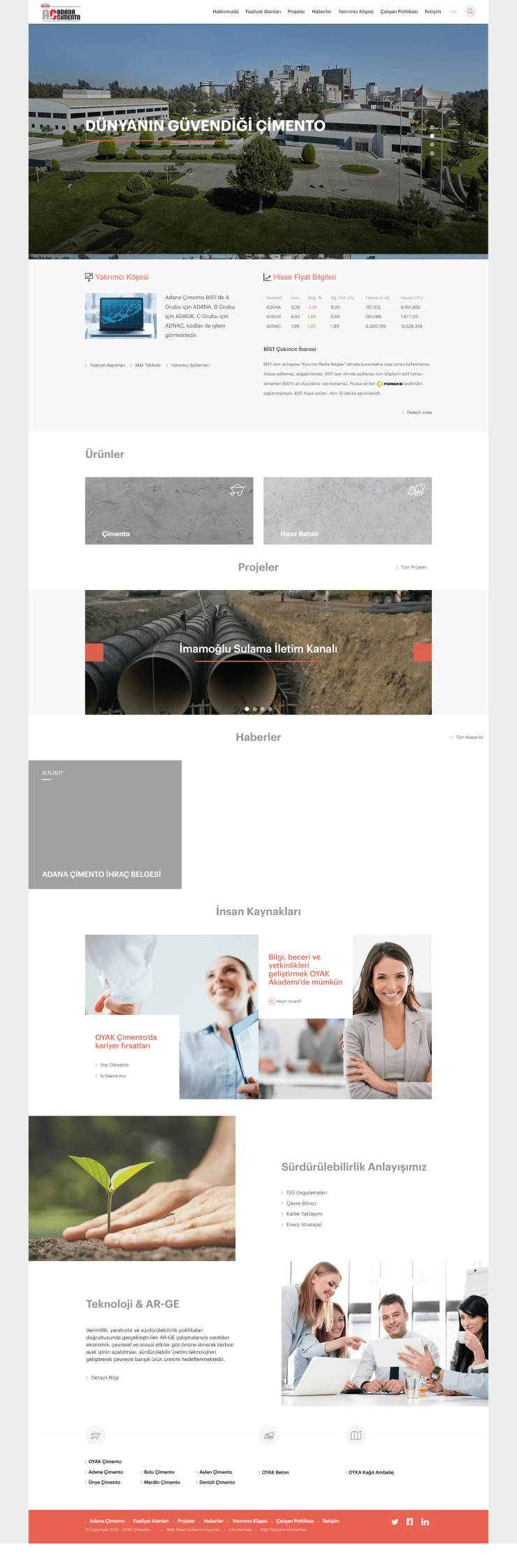
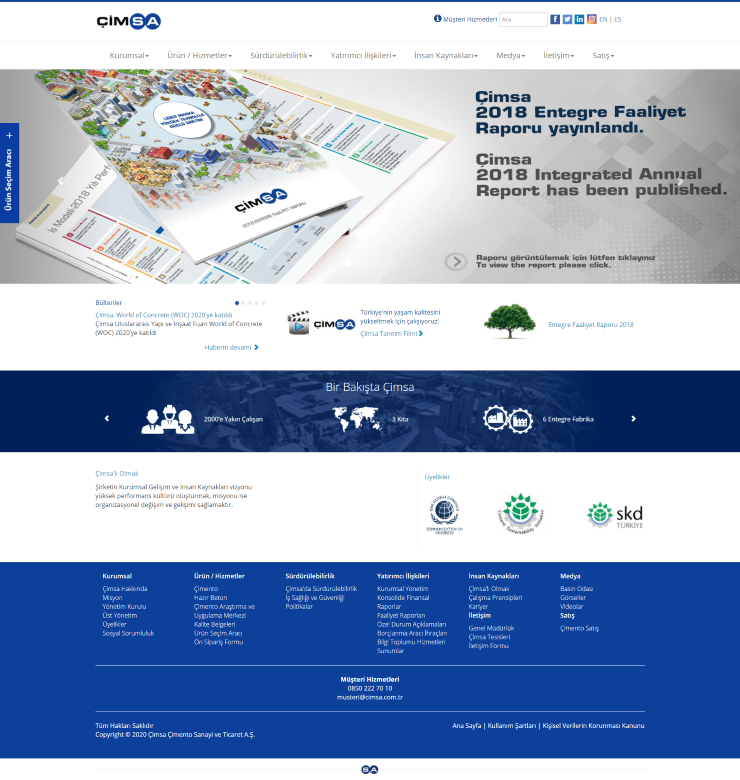
Adana Çimento

Akfen Gyo
Check out the Akfen Gyo's website design

Alarko Carrier
Check out the Alarko Carrier's website design

Anadolu Efes

Anadolu Hayat Emeklilik

Bak Ambalaj

Cisco Systems

Cognizant

Digital Ally

Discovery Digital Media

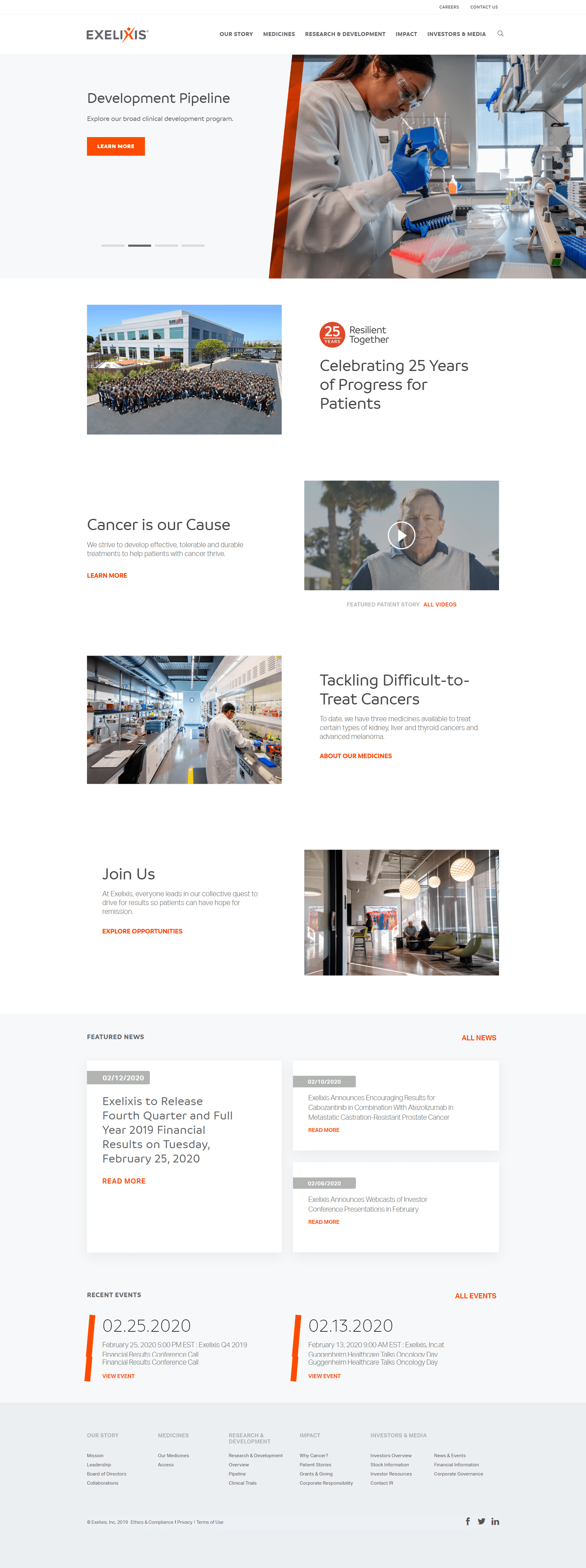
Gilead Sciences

Ginkgo Bioworks

Glu Mobile

ICBC Turkey
LivePerson

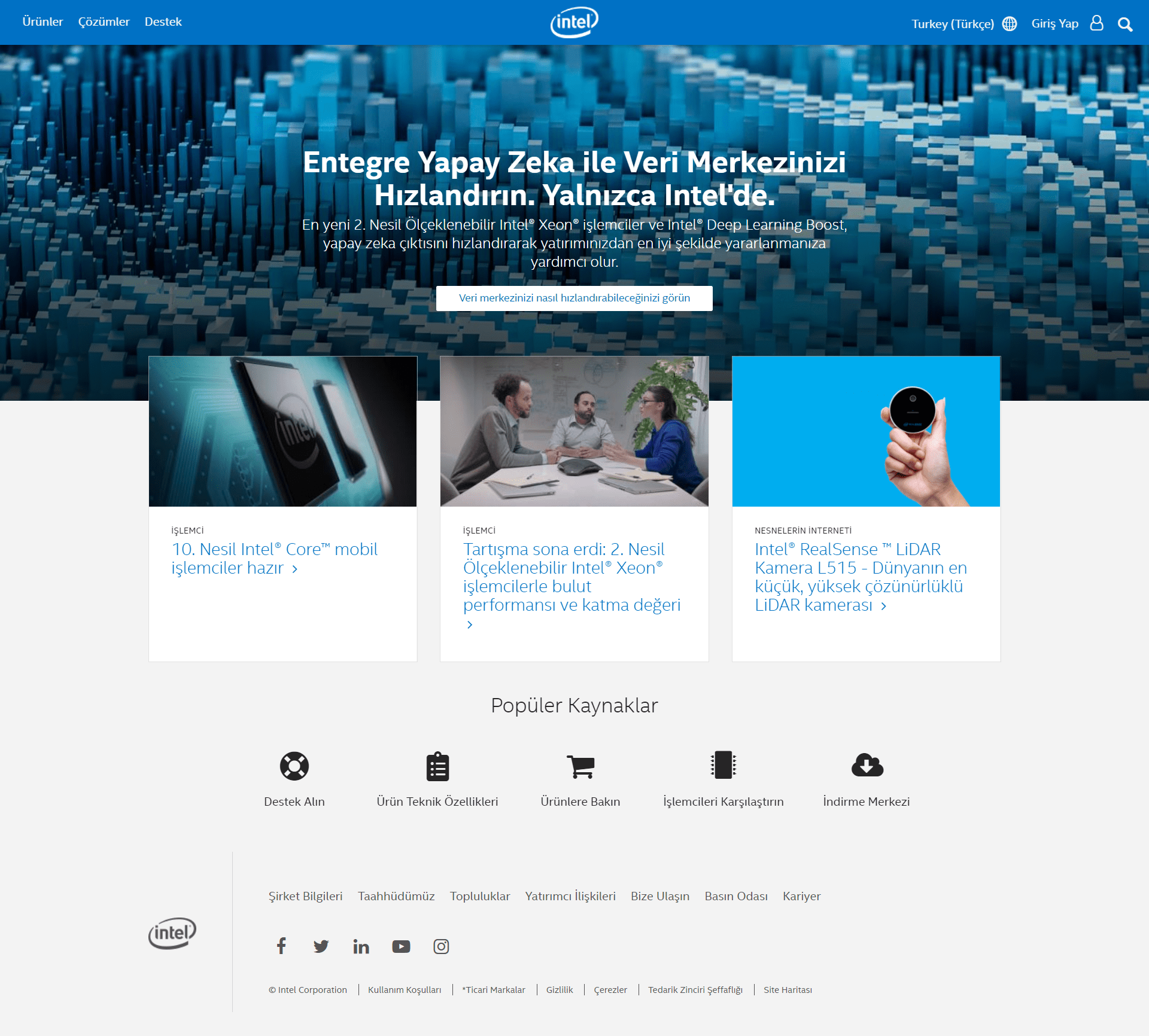
Microsoft Corporation

Nuance Communications

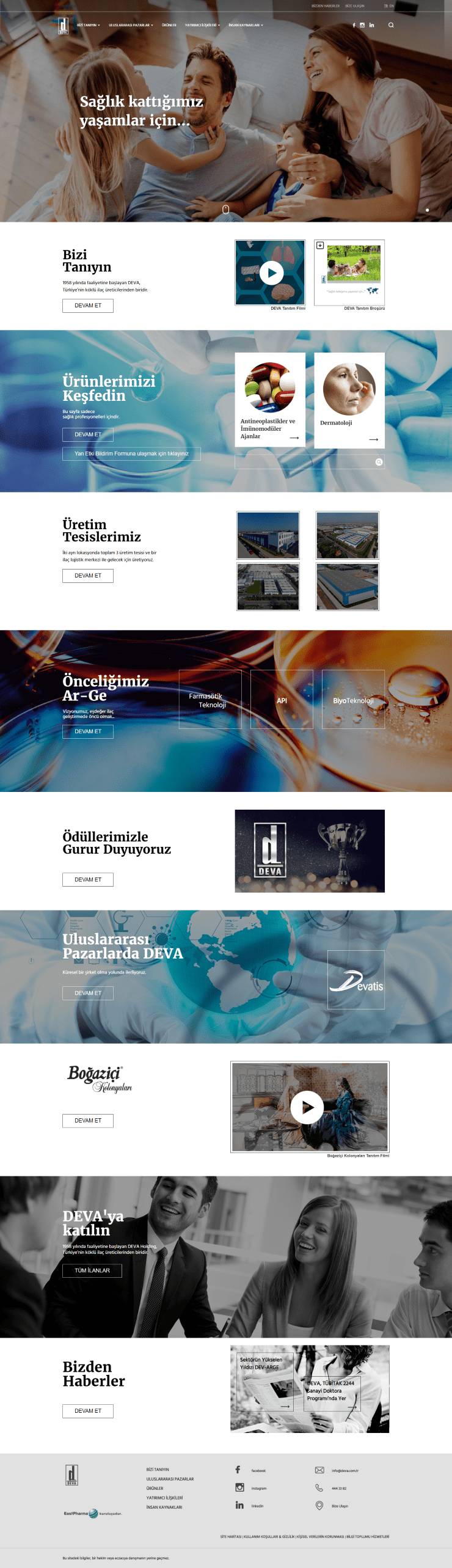
Deva Holding
Deva Holding's website design

Doğan Holding

DOGUS GROUP

Eczacıbaşı
Check out the Eczacıbaşı's website design

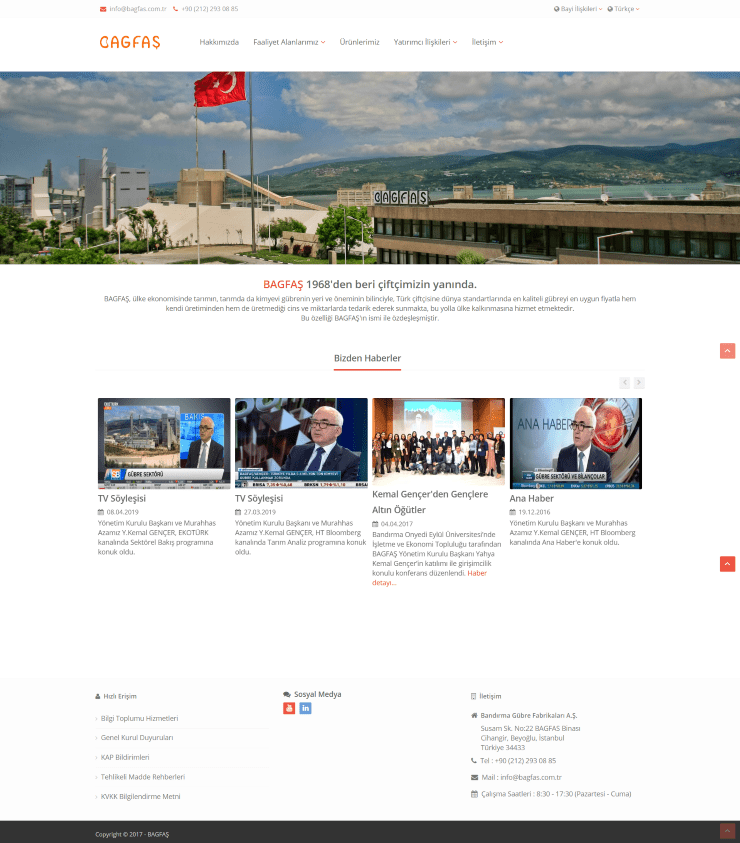
Ege Gübre

Emlak Konut

Ford Otosan

Göltaş Çimento

İttifak Holding

Koç Holding

Metro Turizm

Net Holding

Osteoid Sağlık

Park Elektrik

Rhea Girişim

Sinpaş GYO İnşaat

TAV Airports Holding

Torunlar GYO

Turcas Petrol

Turkish Airlines

Türk Telekom

Turk Traktor

VakıfBank

Yapı Kredi

E-Commerce Website Design Examples
Supplementler.com

Migros Sanal Market

Bizim Toptan

Blog Website Design Examples
News Website Design Examples
Bundle News

Essentials for Perfect Web Design (UX/UI)
What are the must-have rules for a good website design that will reflect you and your brand in your business?
Clear - Understandable
When a user visits your website, they should be able to easily understand your brand and services. For this reason, you should explain your service in a clear and understandable language while designing your website. The user does not stay too long on a complex website and it becomes difficult to visit it again.
Dynamic
When designing a website, you should pay attention to making it look lively and dynamic, and most importantly, attention-grabbing. You need to keep the design and content of your website constantly updated. You need to regularly add new and beautiful content to attract users and keep them coming back to your website. A faded and depressing website both looks unprofessional and causes the user to close your site in a very short time.
Color Harmony
Another issue you should pay attention to in website design is color harmony. Your website colors should be compatible with each other, remarkable and reassuring to users.
Speed
When designing a website for your brand, you should be very meticulous and professional about speed. When the user clicks on your site, they should be able to log in to the site instantly, if the user cannot enter your site instantly, they may start looking at another site within seconds.
Right Content
If you want users to spend time on your website and turn into customers, the most important step you need to take is to produce the right and good content for the right target audience. If you analyze your target audience correctly and produce the right content, you can reach the right customers and increase your earnings.
Right Design
Another important step you need to take for your website is the right design. With a properly designed site, you can ensure that your users can easily access what they want and visually appeal to their eyes.
Mobile Compatibility
When designing a website, you should definitely make sure that it is mobile compatible. Nowadays, when most of the users enter the Internet with their mobile phones, it is very important that the websites are mobile compatible.
Purposefulness
You should be able to accurately tell users what services you offer on your website and convince them to become your customers.
Do you want to find the perfect web design agency for your brand? Discover Best Web Design Agencies, see the details of Best Web Design Agencies in Barcelona. Need more content about web design agencies? Click How to Choose a Web Design Agency.
5 Questions to Ask Before You Renew Your Website Design
What is the purpose of your website?
The purpose of your web page may be to sell products online, to create a community, to promote, or for some other purpose. The answer to this question is important to understand what kind of content you need on your website. To analyze the ROI (Return on Investment) statistics of the new design, you should already set metrics. These metrics will help you track your website's performance and determine what you need to do to reach your goals. In conclusion, by using a design that suits the purpose of your web page, you can create a dedicated community, promote your products and give your customers a good experience.
What is working well and what is not working well on your website?
To better understand users, you need to track their behavior. What are the most visited pages on your website? How long do visitors spend on these pages? What is the bounce rate of the pages? What can be done to increase visitor interest on pages that work well? What is not working well? What should be removed and what should be improved?
What is the trend in web design?
Keep up with new trends and technologies in design and user experience. Focus on your industry and examine what your competitors are doing. It is very important to take the success points of your competitors as an example and make your website design simple and easy to use.
What does your target audience expect?
Develop personas for the target audiences you address and get feedback from them.
On which platform do you plan to publish your website?
Which platform do you plan to use to publish your website? Are you going to create a new website or update your existing website? Determining which platform is best suited for your website can help you decide how to implement your new design.
Your Step-by-Step Guide to Website Renewal with an Web Designer
You have decided to renew your website in accordance with all these rules. At this point, you can get proposals from web design agencies that meet your budget and goals on Edvido. With the help of experienced web designers, you can make your website thrive and attract customers. When you start working with a great web designer or design agency, the process proceeds as follows;
Kickoff meeting
That is, it is the first meeting you will have with the agency you will work with. You can tell the website designer all your wishes about your project in this process.
User discovery and research process
It is the process of research and discovery to make your website compliant and user-friendly. During the research period, suitable options for your site are explored and discovered.
Site architecture and content development
After you have conveyed what you want to the agency employees and the necessary research is done, the roof of your site begins to form with the site architecture interaction design, and content creation step.
Revealing the site schema
It is the preparation phase of your theme to create the skeleton structure of your website.
Design process
After all these processes are over, the name given to the stage of organizing your website is called Design.
Prototype preparation
After the design process of your website is finished, the prototype is presented to you for you to check.
Development
After you have made the necessary checks and indicated the points you want to be corrected, making the necessary improvements you want on your website is called Development.
Control and content testing
It is the stage of writing and preparing the necessary articles for your website.
Going live
When your website is completely ready, a meeting will be organized with you, your website will be launched, evaluated and presented to you.
How Should a Good Web Design Look Like?
Web design is crucial to the look and feel of a brand or organization in the online world. A good design of your website makes visitors feel that your brand is professional and trustworthy.
Good web design requires many factors to come together harmoniously. These include:
User-Friendly Interface
A beautiful, organized and eye-catching design is essential to make visitors feel comfortable using the site. At the same time, your website should offer an easy and straightforward user experience.
Mobile Compatibility
With so many people now accessing websites via mobile devices, a mobile-friendly and responsive design, is essential.
Colors and Typography
Colors and typography determine the visual aesthetics of the website's design and are important for attracting visitors.
Content Layout
Content should be presented in a visually organized and simple way, so it shouldn't be too overwhelming. Internet users generally do not prefer complicated sites, so it is very important that your website is easy to use.
Fast Upload
Keeping visitors' access time short improves website performance and user experience.
All of these factors are important determinants of a website's success and should be implemented in combination. A good web design should also present a corporate look. Using your brand's colors, logos and fonts in adaptive design shows visitors that your brand aims to present a professional look.
How Many Days Does Website Design Take?
The duration of the website design can vary depending on the needs of the website, its content, functional features and the size of the project. In general, a small and simple website design can be completed in 2 to 4 weeks on average, but larger and complex projects can take months.
Website design includes all the stages necessary to create a website. These include identifying the needs and target audience, creating design and user experience concepts, coding the design, testing it and finally launching it. Each stage requires a different timeframe and the process is complete when all stages are finished.
Also, the website design process can be constantly changing and updating. For example, the project may be updated or expanded due to clients' requests or technological changes. Therefore, it is difficult to give a specific time frame for website development and design.
How to Choose Suitable Colors for a Website?
Choosing the appropriate colors for the website will determine the image of your brand and your target audience. For this, you can consider the suggestions we offer you below:
Brand Image
You can use the colors of your brand's own color scheme, logo or emblem. These ensure that visitors correctly recognize the website and connect with your brand.
Your Target Audience
Factors such as the gender, age or culture of your target audience can determine the appropriate colors for the website. For example, vibrant and cheerful colors may be appropriate for a website for children, while calm and professional colors may be appropriate for a financial service.
Compatible Colors
Having colors in harmony with each other makes the website look organized and attractive. However, using too many colors at the same time can tire visitors and make the website look cluttered - in short, unprofessional.
Trend Colors
You can also consider fashion colors among the colors suitable for the website, but remember that fashion colors are temporary and get old over time. If you want your brand to have a lasting and professional image, we recommend avoiding trendy colors.
As a result, it is important to consider your brand image, your target audience and the compatibility of colors when choosing the appropriate colors for the website. You should also avoid using too many colors and keep the website looking organized and professional.
Which Tools are Used for Web Design?
Web design is a process used to plan and create the visual design, user experience and functionality of a website. In this process, web designers can improve the quality and efficiency of their websites by using many different examples and popular tools. These various design tools make a website look beautiful, modern and professional and attract the attention of site visitors. The following tools are the most popular tools that web designers can use to improve the quality and efficiency of the websites they create.
Adobe Photoshop
Web designers often use Adobe Photoshop for visual design. This program allows designers to create, edit and optimize their visual designs.
Sketch
Sketch is a vector graphic design tool for Mac computers. Web designers can create and edit the various visual elements and designs of their websites with this tool. In other words, they make the website more remarkable.
Adobe Dreamweaver
Adobe Dreamweaver is a web development tool that allows web designers to write, test and publish HTML, CSS and JavaScript code.
Figma
Figma is a design tool that enables web designers to work together for design and user experience.
InVision
InVision is a design tool that helps web designers turn their designs into animated and interactive prototypes.
These tools can be used by anyone who wants to do web design. However, the tools that each web designer really needs may be different, and the tools they use may vary according to the size, difficulty level and priorities of their design projects.
Do you want to announce your new website but don't know how to do it? Learn How To Announce Your New Website Launch.
Which Software Languages are Used for Web Design?
Web and design software, is a specialized process used in the design and development of the visual and functional features of websites on the internet, an indispensable element of the modern world wide web. In this process, web designers aim to maximize the user experience of their sites by using many sample software languages. Thanks to the software languages used, a website can offer a more beautiful, modern and easy-to-use experience for its visitors. The following software languages are the most commonly used languages for web design.
HTML (HyperText Markup Language)
HTML is a markup language used to describe the content and structure of web pages. HTML tags determine the structure of the page and define the content (text, images, links, etc.). HTML determines how the content on web pages is displayed.
CSS (Cascading Style Sheets)
CSS is a language used to determine the appearance of web pages. CSS defines the appearance of HTML tags and controls visual properties such as color, font, background. With CSS, multiple different views of the same HTML code can be created.
JavaScript
JavaScript is a programming language used to deliver dynamic content and interactive features on web pages. JavaScript allows to dynamically change the appearance and content of the page by tracking the user's actions on the web page. For example, checking the form data after filling in a form, opening pop-up windows, etc. can be done with JavaScript.
PHP
PHP is a server-side programming language used to create dynamic content. By pulling data from a database, PHP can dynamically generate the content displayed on web pages. For example, on an e-commerce site, the pages where products are listed can be dynamically created with PHP.
Among these software languages, HTML and CSS are the most basic for web design. JavaScript is used to add dynamic content and interactive features. PHP is a coding language used to develop more complex web applications that run on the server side.
Web design is not limited to using these software languages. Other factors such as graphic design and user experience should also be included in the design process of web standards. A successful web design is the result of a harmonious combination of aesthetic and functional features.
Which Profession Groups Do Web Design?
Web design can be included in the field of duty of many different professional groups. It is possible for people in this occupational group to find job opportunities in corporate life, but a significant part of the people dealing with web design also work as freelancers. Among these professional groups, you can find the professions we explain to you below.
Graphic Designers
Graphic designers prepare the design and visual materials needed to create the visual design of web pages, such as color palettes, typography, icons and backgrounds.
Front-end Developers
Front-end developers write the HTML, CSS and JavaScript code needed to create the functionality and user experience of web pages.
Full-stack Developers
Full-stack developers are specialists who can work on both the front end development front-end and back-end and manage all phases of web design.
Project Managers
Project managers ensure that web design projects are completed on time, on budget and in accordance with quality criteria.
Each professional group in the software field forms part of the different phases of web design and collaborates with each other for the success of the whole project.
Do you want to learn more about website builder tools? See the details of Best Website Builder Software Tools.
What are 2024 Web Design Trends?
In 2024, there are many trends in the web design industry. These trends help make websites more creative, modern, functional, visually appealing and user-friendly. Below are some of the prominent web design trends in 2024.
Dark Mode
Dark mode has recently become popular on many apps and websites. This mode, which allows users to use websites at night or in low light without straining their eyes, will be used frequently in 2024.
Animated Transitions
Animated transitions bring more interactivity and dynamism to websites. Therefore, the use of animated transitions will increase in 2024.
Artificial Intelligence (AI)
Artificial intelligence will enable websites to interact with users in a smarter way. For example, websites will be able to track users' browsing habits and offer them a more personalized experience.
3D Designs
3D designs give websites more depth and visual appeal. This trend is expected to be used especially on product pages and portfolio sites.
Creative Typography
Typography greatly influences the aesthetics and readability of websites. Therefore, the use of creative typography designs is expected to increase in 2024.
Clean Designs
Minimalist designs make websites more understandable and focused. In 2024, simple and eye-catching designs are expected to be preferred.
Loaded Animations
Loaded animations will make websites load faster. This trend is expected to improve the user experience, especially on mobile devices.
Voice User Interface
The voice user interface allows websites to have users interact with users more easily. This trend is expected to become widespread, especially on mobile devices and smart home devices. We also frequently see corporate companies using voice user interface on their websites.
The web design trends mentioned above will play an important role in 2024. By using these trends, you can make your website more attractive, functional and user-friendly.
What are the 5 Basic Principles of Web Design?
Web design is very important in the IT and technology sectors. In these sectors, the design of websites plays a major role in improving the user experience, realizing the goals of the site owners and enhancing the brand image. For this purpose, web design is based on certain principles. A responsive web design that complies with these principles ensures that users have a better experience on the website and that site owners can achieve their goals more easily. Here are the 5 basic principles of web design.
Usability
Usability means that the website is easy to use and understand by users. This allows users to understand the purpose of the site, navigate and easily find the information they are looking for. Usability depends on factors such as the site's accessibility, speed, and user interface design and navigation features.
Engaging Design
Engaging design ensures that given page of the website grabs the attention of users and maintains their interest. This allows users to spend more time on the website and become more interested in the website's goals. Engaging design is based on the use of color, typography, visual hierarchy and other design features.
Accessibility
Accessibility means that the website is suitable for the needs and restrictions of different users. This ensures that the site is usable by everyone in the IT world, including users with disabilities. Accessibility depends on site layout, color selection, text size and other design features.
Integrity
Integrity means that every page and element of the website fits together. This helps users understand the purpose of the site and the identity of the brand. Integrity depends on factors such as the site's design, use of color, typography and other various design elements and features.
Functionality
Functionality means that the website meets the needs of users. This helps users fulfill the purpose of the site and realizes the goals of the site owner. Functionality depends on site and page layout, design, navigation, search features and other design features.
These five basic principles can be used to ensure a good user experience in web design. Web designers work to design modern and custom websites for users and site owners based on these principles.
FAQ
What is the significance of UX/UI design for websites?
UX (User Experience) and UI (User Interface) design are crucial for websites as they directly impact user satisfaction and engagement. A well-designed UX ensures that users can easily navigate the site, find what they are looking for, and have a seamless interaction. UI design focuses on the visual aspects, making the site appealing and consistent with the brand's identity. Together, they enhance the overall functionality and aesthetic of the website, leading to higher conversion rates and customer retention.
How does a good UX/UI design affect website profitability?
A good UX/UI design can significantly increase website profitability by improving user engagement and conversion rates. When users find a website easy to navigate and visually appealing, they are more likely to stay longer, explore more pages, and complete desired actions such as making a purchase or signing up for a service. This enhanced user experience builds trust and satisfaction, leading to repeat visits and higher customer loyalty, which ultimately boosts profitability.
What are the essential elements of a user-friendly website?
A user-friendly website should have clear and understandable content, dynamic and engaging design, harmonious color schemes, fast loading times, and mobile compatibility. It should also provide a seamless navigation experience, ensuring that users can easily find the information they need. Additionally, the website should be visually appealing with consistent branding and should be regularly updated to keep the content fresh and relevant.
You can also find the perfect web development agency for your brand with Edvido. Just click the Best Web Development Companies, see the details of Best Web Development Companies in Los Angeles.
"Transform your online presence with stunning web design. Connect with experts on Edvido."




























































.png)